快速开始¶
假设你已经安装了Flask-PluginKit,否则请转到 安装 部分。
第一种方法是直接初始化:
from flask_pluginkit import PluginManager, Flask
app = Flask(__name__)
pm = PluginManager(app)
第二种方式是使用工厂模式:
from flask_pluginkit import PluginManager, Flask
app = Flask(__name__)
pm = PluginManager()
pm.init_app(app)
插件结构¶
完成第一步后,您可以开始开发第一个插件。
插件是一个合法的python包,需要定义一些元数据并使用register来返回扩展点,更多请参阅 插件结构
例如,一个简单的插件结构看起来像这样:
my_plugin
|-- __init__.py
一个复杂的插件结构看起来像这样:
my_plugin
├── __init__.py
├── static
│ └── example
│ └── demo.css
└── templates
└── example
└── demo.html
Hello World¶
为了更好地理解你可以查看 example ,它包含一个本地插件和第三方插件。
现在,让我们开始制作一个简单的插件吧,名叫helloworld。
这个helloworld示例可以在这 here 找到。
首先,开发者编写了一个简单的插件Web应用程序,只有一个app.py文件,一个名叫index的视图函数,内容是:
# -*- coding: utf-8 -*-
from flask import Flask
from flask_pluginkit import PluginManager
app = Flask(__name__)
pm = PluginManager(app)
@app.route('/')
def index():
return 'hello world'
现在,我们想限制访问index视图(即/),如果ip是127.0.0.1,则重定向到 /limit,步骤如下:
创建helloworld目录
$ mkdir -p plugins/helloworld
$ touch plugins/__init__.py plugins/helloworld/__init__.py
为helloworld插件编写
__init__.py,内容是:
# -*- coding: utf-8 -*-
from flask import Blueprint, jsonify, request, redirect, url_for, make_response
__plugin_name__ = "helloworld"
__version__ = "0.1.0"
__author__ = "staugur"
bp = Blueprint("helloworld", "helloworld")
@bp.route("/limit")
def limit():
return jsonify(dict(status=0, message="Access Denial"))
def limit_handler():
"""I am running in before_request"""
ip = request.headers.get('X-Real-Ip', request.remote_addr)
if request.endpoint == "index" and ip == "127.0.0.1":
resp = make_response(redirect(url_for("helloworld.limit")))
resp.is_return = True
return resp
def register():
return {
"bep": dict(blueprint=bp, prefix=None),
"hep": dict(before_request=limit_handler)
}
运行
当前web应用结构如下:
demo
├── app.py
└── plugins
├── helloworld
│ └── __init__.py # Plugin core code file
└── __init__.py # Only an empty file
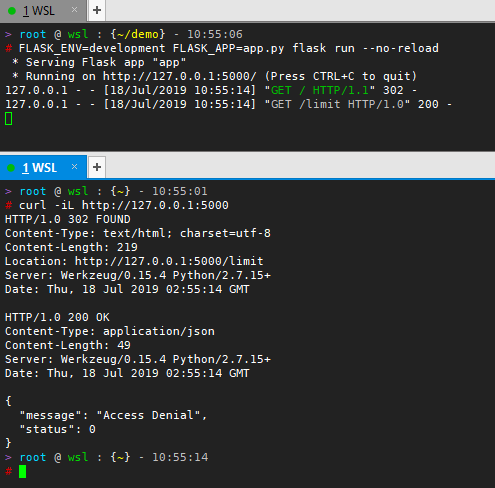
启动app:
$ FLASK_ENV=development FLASK_APP=app.py flask run --no-reload
测试

更多细节,查阅 教程